Мы ведем отечественный дайджест с 2012 года, и владеем основной базой приемов по продвижению интернет-проектов.
Большое количество ли вы понимаете вебмагазинов в рунете, где вам комфортно и приятно выполнять приобретения? Я пологаю, что нет. “OZON”, “Болеро”, “Экспедиция”, “Детский Мир” и пара сетей — “М-ВИДЕО”, “Связной”, “Эльдорадо” и “Евросеть”. Вот, пожалуй, и все заглавия, что на слуху у многих потребителей интернет-одолжений у нас.
Русские пользователи предпочитают доверять или большим компаниям с известным брендом (руководствуясь принципом “пускай я лучше куплю у известного магазина чуть дороже, чем у неизвестного, что меня одурачит либо предоставит сломанный товар”), или зарубежным интернет-магазинам (Ebay, Amazon, DealExtreme и т. д). Как правило ниша электронных приобретений уже занята большими игроками — известными брендами, и только некоторым компаниям удается пробиться на рынок электронной коммерции.
Что же отличает сайты вебмагазинов больших сетевых компаний от небольших, никому не известных организаций, присутствующих на рынке интернет-одолжений? Чем отличается хороший онлайн-магазин, в котором хочется сделать заказ, от нехорошего? Ответ кроется во внимании к небольшим подробностям при разработке вебмагазина и правильной ориентации на клиента.
К сожалению, юзабилити вебмагазинов как правило не радует. Многие небольшие компании стараются ориентироваться на фаворитов рынка, перенимая главные приемы юзабилити и оптимизации, но делают это как правило бездумно, легко копируя функционал и не вспоминая о том, как это должно трудиться. Все дело в том, что кроме того у фаворитов случаются неточности, но они смогут их себе позволить, в отличие от неизвестных компаний, для которых эти неточности становятся роковыми.
В данной статье я не буду разглядывать неточности, каковые присутствуют в большинстве онлайн-магазинов. О многих из них уже и без того имеется хватает информации. Сейчас я разгляжу приёмы и положительные стороны usability, каковые смогут существенно расширить конверсию вебмагазина и должны находиться у тех онлайн-ритейлеров в рунете, каковые желают именоваться большими и успешными в собственном бизнесе.
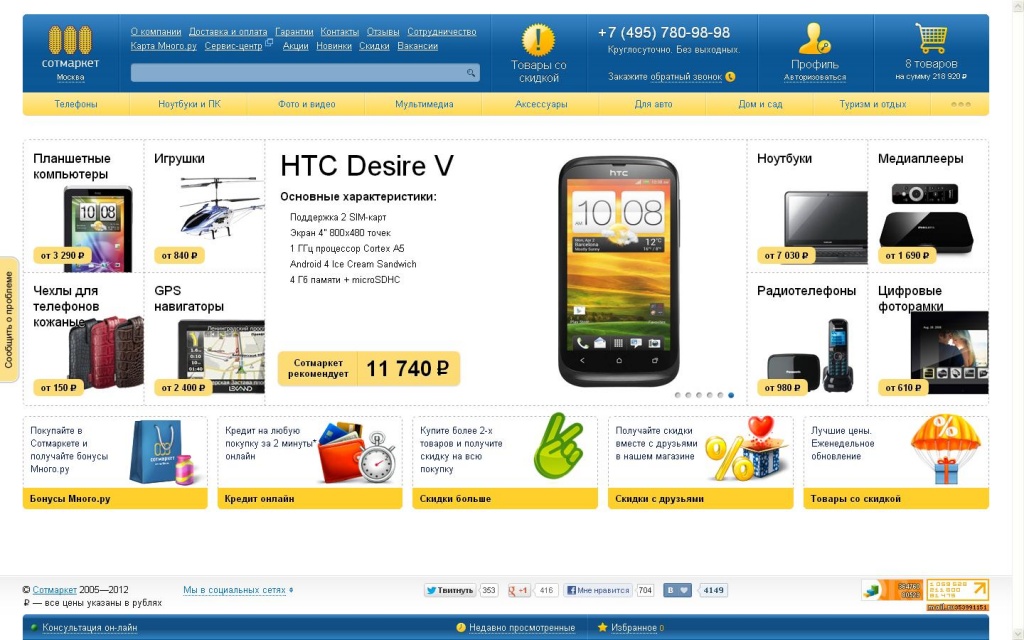
Итак, вам очень рады в вебмагазин www.sotmarket.ru.
“Сейчас тысячи клиентов каждый день выбирают отечественный магазин не только за уникальный ассортимент и доступные цены, но и за немыслимое внимание, которое мы уделяем качеству отечественных одолжений”. — пишет о себе компания в соответствующем разделе. Возможно заявить, что это через чур громкие слова, но им вправду имеется подтверждения. Их я и разгляжу ниже.
1. Основная страница вебмагазина содержит все серьёзные элементы в пределах первого экрана (отсутствие прокрутки).
Витрина товаров, цены, информация о оплате и доставке, блоки конкурентных преимуществ — все это должно пребывать на первом экране. Так пользователь, не прокручивая страницу, может сходу заметить все самое ответственное и нужное для него.
 2. Наличие конкурентных преимуществ увеличивает конверсию вебмагазина
2. Наличие конкурентных преимуществ увеличивает конверсию вебмагазина
Обладатели вебмагазинов довольно часто не думают о том, что клиенты, блуждая по интернету в отыскивании нужного товара, выбирают между несколькими сайтами. На решение “остаться в магазине либо уйти в второй” уходит часть секунды. Так объясните пользователю на известный месте, из-за чего ему направляться брать как раз у вас, в чем ваши конкурентные преимущества.
3. Повышение конверсии вебмагазина за счет стремительного оформления заказа. 4. Незарегистрированные пользователи повышают конверсию.
Многие сайты, которым удалось привлечь потенциального клиента, отпугивают его фразами: “Для приобретения выбранных товаров вам нужно пройти регистрацию по следующей ссылке”, “Для продолжения пройдите несложную регистрацию” и т. п. Человек желает дать вам собственные деньги, а вы требуете продемонстрировать паспорт. Откажитесь от аналогичной “Регистрации”. Сайт может содержать “Персональный кабинет” либо “Профиль пользователя” для предстоящего управления заказами, но нельзя заставлять пользователя регистрироваться на начальном этапе в момент принятия ответа о совершении приобретения:
5. Как расширить конверсию вебмагазина за счет незарегистрированных пользователей.
Представьте обстановку, что вы добавили товар в “Корзину”, но неясно, что делать дальше. Куда идти, на что нажимать? Разумеется, что на виду должна быть кнопка “Оформление заказа”, а вместо этого вам говорят, что “Товар отложен в корзину”, “Уже в корзине”.
При добавлении товара в “Корзину” сделайте выговор клиента на оформлении заказа либо предложите альтернативу — “Подобрать аксессуары”, “Продолжить приобретения” и т. п. Но ни за что не оставляйте его один на один с его вопросом: “А что делать дальше, как оформить заказ?”, в противном случае он просто уйдет.
6. Несложная форма оформления заказа положительно воздействует на конверсию.
Всё, что вам необходимо, дабы мотивировать клиента оформить заказ, это его контактные эти (ФИО, email и телефон). В некоторых случаях единственное, что может потребоваться, это email. Взяв email клиента, даже если он ушел и не оформил заказ до конца, вы сможете в будущем связаться с ним.
Но в совершенстве оформление заказа должно быть стремительным и несложным. Не нужно заставлять пользователя заполнять пол, дату рождения, метро, прочие детали и адрес, отнимающие время. Определяйте регион пользователя самостоятельно на базе IP или давайте возможность выбора.
7. доставки способов и Наличие оплаты конкретно на карточке товара.
доставки и Вопросы оплаты серьёзны для любого потенциального клиента. И чем раньше вы сможете на них дать ответ, тем охотнее визитёр сделает заказ. доставки и Способы оплаты должны быть расположены конкретно на карточке товара. Не заставляйте пользователя самостоятельно вычислять, сколько обойдется ему доставка в его регион — делайте это машинально на базе IP либо предлагайте эргономичные сервисы-калькуляторы.
Не кидайтесь неспециализированными фразами “Доставка 2-3 дня”. В случае если клиент живет во Владивостоке, вы вряд ли сможете выдержать эти сроки. Если вы трудитесь лишь в одном регионе, показывайте это на всех страницах сайта на известный месте, дабы у пользователя не появлялось предстоящих вопросов.
8. стоимости списка и Наличие товаров на этапе оформления заказа. Покупаем конкретный товар, а не “кота в мешке”.
Частенько на многих сайтах на этапе оформления заказа клиент не видит, что конкретно он приобрел. Возможно, он уже положил товар в “Корзину”, а какой — не помнит. В обязательном порядке дублируйте данные о покупаемом товаре на этапе оформления заказа.
Это придаст клиенту чувство уверенности, что он берёт как раз то, что выбрал, а не “кота в мешке”.
9. Ассортимент продукции громадной, выбор — легкий.
Перед любым несложным клиентом стоит неприятность выбора. Пользователь не обожает выбирать, но обожает богатый выбор. А что выбрать:
Blackberry Curve 9830, HTC Aria, Apple iPhone либо один из еще 300 телефонов на странице? Размещая в перечне товаров ассортимент, необходимо грамотно позиционировать его на витрине. Отметьте самые популярные, самые недорогие и самые дорогие модели и сделайте фильтрацию. Помните о продвинутых пользователях: размещая подробные формы фильтрации, вы помогаете им ориентироваться в многообразии ассортимента:
10. Сайт не требует выполнять лишние действия.
Веб-магазины с высокой конверсией руководствуются слоганом: “Пришел, заметил и приобрел”. Им не требуется потребовать от пользователя заполнения отдельной формы с отчеством (которое никак не окажет помощь ему с приобретением), просить “позвонить по указанному телефону, дабы определить цена доставки”, “послать письмо на такой-то адрес, дабы подтвердить заказ”. Таким сайтам пользователи признательны и с наслаждением становятся его клиентами.
Возможно избавить клиента от множества действий, забрав их на себя. Не забывайте: это вам прежде всего нужно, дабы ваш товар приобрели.
11. Сайт не ограничивает и не запрещает пользователю выполнять действия, он дает выбор.
Многие сайты злоупотребляют фразами, к примеру “Вы не имеете возможность сделать заказ в отечественном интернет-магазине, т.к. сумма вашего заказа менее 300 рублей”, “Сумма вашего заказа должна быть не меньше”, “По вашему запросу ничего не отыскано”.
Предоставьте пользователям альтернативу, дайте выбор. К примеру, если не отыскано что-то, посмотрите это и это. В случае если необходимо заказать не меньше чем на 300 рублей, сообщите, что при заказе от 300 рублей доставка бесплатная, а при заказе до 300 доставка 250 рублей.
Пользователь не должен быть ограничен в выборе. Вот как выглядит страница неточности 404 в www.sotmarket.ru:
12. Дешёвый выбор обратной связи.
Богатый выбор обратной связи допустим лишь на странице “Контакты”. Чем больше контактов на карточке товара (email, телефоны, skype, ICQ и т. д.), тем ниже возможность того, что по ним свяжутся с вами. Показывая на странице с карточкой товара множество телефонов без указания, какой из них за что отвечает, вы вводите пользователя в ступор.
13. Отсутствие отвлекающих элементов в карточке товара.
Карточка товара вебмагазина с хорошей конверсией обязана содержать: товар, описание, характеристики, гарантии, изображения, цвета, модификации, цену, оплаты и способы доставки. Кроме этого плюсом являются отзывы, аксессуары и похожие товары.
Размещая на известный месте в карточке товара новости, специальные предложения, дополнительные акции, поиск и другие отвлекающие элементы, вы мешаете пользователю сделать выбор “приобрести либо не приобрести”. Его внимание рассеивается, и он может перейти на акцию, так и не совершив заказ.
14. На сайте пользователь осознаёт, что его ожидает по окончании требуемого действия.
Крайне важно следовать за пользователем на всем этапе совершения приобретения и давать ему верные ориентиры. Все ссылки и кнопки должны четко обрисовывать их сущность. Из-за таких шагов в “Корзине”, как “Потом” либо “Продолжить”, у пользователя появляется неопределенность.
говорить прямо : “Добавить в корзину”, “Перейти в корзину”, “Перейти к оформлению заказа”, “Перейти к адресу доставки”, “Выбрать метод доставки”.
15. Сайт предлагает много нужных сервисов и других “фишек юзабилити”, каковые оказывают помощь расширить конверсию.
1. На каждой странице слева имеется возможность “Сказать о проблеме”:
2. На каждой странице в футере имеется нужный функционал “Консультация онлайн”, “Сравнительно не так давно просмотренные”, “Избранное”:
Пользователь может обратиться за консультацией самостоятельно в эргономичное для него время, где бы на сайте он ни был, а не отбиваться от навязчивых всплывающих окон с консультантами:
В любую секунду во вкладке “Сравнительно не так давно просмотренные” визитёр видит историю просмотренных товаров. Функционал добавления товаров в “Избранное” оказывает помощь отмечать понравившиеся товары.
3. На каждой странице с карточкой товара имеется возможность добавления товара в “Избранное” и публикации в соцсети, дабы поделиться с приятелями:
4. Социальные кнопки присутствуют всех страницах сайта в футере, но не приводят к:
5. В случае если изображение товара отсутствует, то об этом честно говорится на странице (тогда как на вторых сайтах может попросту быть битое изображение):
6. Для некоторых типов товаров встроен функционал повышения изображения. При наведении на область изображения возможно выполнять “виртуальный тур” по объекту:
7. Для некоторых типов товаров употребляется видео с его описанием:
9. Возможность приобретения товаров в долг:
10. Скидки при покупке товаров с применением карты партнера
и дополнительный раздел со скидками:
11. Персональный кабинет пользователя с возможностью просмотра неспециализированной, персональной и других данных:
12. Раздел “Контакты” содержит:
- карту контор,
- главный телефон, что четко видно кроме того невооруженным глазом,
- адрес,
- ссылки на региональные контакты,
- режим работы,
- сроки хранения заказа,
- данные, как добраться — видео и фотоинструкции,
- заглавия отделов,
- данные, кто за что отвечает,
- регистрационные эти,
- телефоны, email, ICQ, множество вторых способов связаться и форму обратной связи, в случае если у пользователя появились вопросы.
13. Разделы “Отзывы”, “Гарантии”, “Акции”, “Новинки”, каковые говорят о серьезности вебмагазина.
14. Применение почтовых рассылок и SMS-информирования.
По окончании того как пользователь совершил приобретение, на его сотовый телефон приходит SMS о статусе заказа и непроизвольный звонок с подтверждением заказа. В то время, когда заказ доставлен на место назначения (в случае если пользователь выбирает “Самовывоз”), приходит информация о том, где и в то время, когда возможно его взять. Так, возможно заказывать товары кроме того без менеджеров и непосредственного участия консультантов, что для многих пользователей есть громадным плюсом.
Если вы уже являетесь клиентом и осуществляете навигацию по сайту, что-то выбирая, совокупность разбирает ваши действия и может отправлять напоминания, помогающие вам завершить приобретение. Помимо этого, совокупность требует дать обратную сообщение о качестве предоставления заказа, дату вашего рождения (в то время, когда вам предоставляется дополнительная скидка) и информирует о вторых бонусах, каковые смогут заинтересовать лояльного клиента.
Заключение
Непременно, перечисленные хорошие стороны usability в данной статье не являются полным перечнем того, что должно быть у совершенного вебмагазина. Но создавая для пользователей подобного рода юзабилити-сайты и не забывая про продвижение и грамотную оптимизацию. вы сможете взять благодарных клиентов и смело утверждать, что “сейчас тысячи клиентов каждый день выбирают отечественный магазин не только за уникальный ассортимент и доступные цены, но и за немыслимое внимание, которое мы уделяем качеству отечественных одолжений”.
Источник: prozhector.ru
Как повысить конверсию интернет-магазина
Интересные записи
- Как открыть счет на webmoney
- Чем рискует покупатель, приобретая квартиру, купленную
- С чего можно вернуть 13 процентов
Похожие статьи, которые вам, наверника будут интересны:
-
В данной статье я не разглядываю такие обстоятельства, положительно воздействующие на конверсию, как достаточно стремительная работа сайта, хорошие…
-
Как увеличить конверсию сайта с помощью изображений – 6 советов на основе успешных кейсов
Twitter Вконтакте Изображения не только делают ваш сайт более привлекательным и живым, но и смогут оказывать влияние на уровень конверсии. В данной…
-
Пожалуй, любой вебмагазин на том либо другом этапе собственной деятельности сталкивается с проблемами конверсии. Что же они собой воображают и как их…
-
Материал из AOW Продвижение сайта – это разработка вывода веб-ресурса в ТОП10 поисковых совокупностей по нужным главным словосочетаниям. Но ни за что не…
-
Как увеличить продажи в магазине
Итак, вы обладаете магазином, но выручки чуть хватает, дабы оплатить аренду, услуги ЖКХ и работу персонала. Не оказывает помощь кроме того реклама, и…
-
Что такое конверсия сайта и какие существуют способы для её увеличения.
Рад видеть тебя на блоге WebMasterMaksim.ru. в данном материале, я поведаю тебе про конверсию интернет-площадки, поясню что это за зверь, и как его…